Bước 1: Khởi động Adobe Photoshop và tạo một bản mới với kích thước 778px x 600px, rồi đổ màu vàng nhạt (theo mã màu #FBD9A3) hoặc chọn tông màu nền theo ý của bạn. Quan trọng nhất của bố cục website là phần trang nhất để thiết lập các trang còn lại trong website.
 |
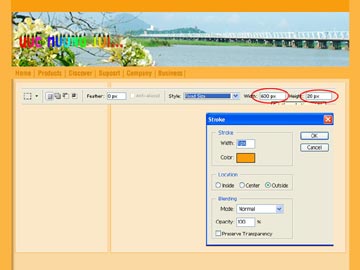
| Giao diện cơ bản của Website và thanh Normol thay đổi kích cỡ hình chữ nhật, khung tạo đường viền Stroke |
Bước 2: Tạo một Layer mới bằng cách vào Layer/New/Layer (Ctrl + N, nhớ đặt tên cho từng Layer), dùng công cụ Rectangular Marquee Tool vẽ 2 hình chữ nhật nằm dọc 2 biên trong vùng lựa chọn ban đầu 728 x 600 pixel với kích cỡ 20px x 600px và đổ màu vàng đậm (FCB443). (Bạn có thể thay đổi kích cỡ cố định trên thanh
Bước 3: Sử dụng tùy chọn Blending- Outer Glow để hiệu ứng tới Layer 2 thanh dọc (nhấp chuột phải vào Layer, chọn blending). Các tính năng Blend Mode – Outer Glow ứng dụng tùy chọn mặc định.
Bước 4: Tiếp tục tạo một Layer (Ctrl+N), chọn kích thước 728x20 bằng việc sử dụng công cụ tạo hình chữ nhật ngang như cách trên và đổ màu nâu (# EB9000 banner).
Giao diện Website đã hoàn thành.

Bước 5: Lúc này ta đặt bennen cho giao diện web, chọn hình ảnh với kích thước 728 x 125px hoặc có thể vẽ, đặt vào vị trí giữa 2 thanh dọc và dưới thanh ngang.
Bước 6: Tương tự giống như bước 4. Thêm một lớp mới rồi chọn kích thước 728x25px và đổ tông màu giống như màu của 2 thanh dọc #FCB443 và đặt nằm dưới banner.
Bước 7: Để tạo nét riêng và sinh động cho trang website của bạn, cần phải đặt Logo trên banner có thể là chữ hoặc hình vẽ theo ý bạn rồi tùy chỉnh kích thước cho cân đối với banner.
Bước 8: Tạo submenu cho giao diện website, tạo Layer mới bằng cách dùng công cụ vẽ hình chữ nhật cỡ 175x 370px và đổ màu vàng nhạt hơn màu nền theo mã số # FBE7C8. Giữ nguyên tùy chọn, vào Edit/Stroke Apply Outside stroke để chọn màu đường viền với thông số #FCB443. Tiếp tục tạo thêm layer mới với kích thước 530x 370 px, đổ màu và tạo viền thực hiện như submenu đặt cạnh bên.
Bước 9: Bây giờ đến phần cuối của bố cục website, tạo một Layer mới kích cỡ 728x25 và đổ màu vàng nhạt (#FBD9A3) đặt nằm cuối trang.
Bước 10: Ứng dụng đoạn text trên bố cục trang web của bạn với bất cứ phông chữ nào mà bạn thích đặt trên submenu và các mục khác.
Như vậy bố cục website đã được hoàn thành và bạn cũng có thể thay đổi màu sắc, hình ảnh, kích cỡ như bạn muốn.
NGỌC THẮNG